Você poderá ver o conteúdo deste artigo no vídeo abaixo, se preferir!
Neste artigo mostro como fazer a integração ActiveCampaign com o WhatsApp API da Becon, incluindo o passo a passo de como enviar uma mensagem personalizada por WhatsApp, podendo usar este manual para várias opções de gatilhos que a ferramenta oferece.
Com interface de usuário simples e intuitiva, o ActiveCampaign é uma plataforma de automação de marketing e CRM. A ferramenta já possui diversas opções de integração nativas com outras plataformas, e neste artigo te ensino como configurar a integração com o WhatsApp API da Becon no fluxo de automações, adicionando mais valor à sua campanha através do envio de mensagens personalizadas para seus Leads de modo instantâneo.
A Integração Activecampaign poderá ser utilizada no fluxo após o gatilho de landing pages, campanhas de Facebook e Instagram Ads, Ecommerce, etapas de CRMs e outros mais que podem ser feitos no ActiveCampaign.
Pegando informações na Becon
ID chave API
Na plataforma da Becon, é preciso gerar uma chave de API para adicionar no link. Caso não saiba como gerar, clique aqui para ser redirecionado ao artigo.
ID do template
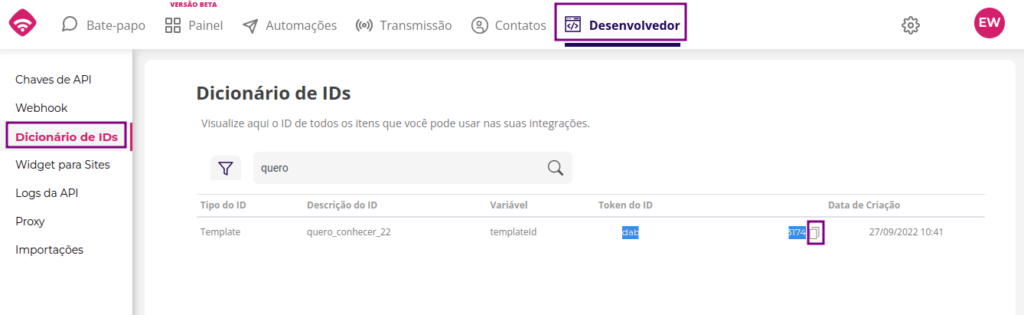
O ID do template que será utilizado para o envio da mensagem ao WhatsApp do lead poderá ver acessando no menu “Desenvolvedor”. Acesse a opção “Dicionário de IDs”, procure pelo template que será usado, e clique no símbolo de uma folha para copiar o seu ID. Em seguida, cole em um bloco de notas.

Criando o link para o Webhook
Para melhor entendimento, separamos a criação do link em algumas partes.
1 – Copie o subdomínio da empresa criado na Becon e acrescente “/wserver/apiForm/?”, um exemplo de como ficará a primeira parte: https://acme.becon.com.br/wserver/apiForm/?;
2 – Ao final da primeira parte do link que termina com o sinal de interrogação (“?”) acrescente a variável “apiKey=” mais o ID da chave API gerado na plataforma da Becon (Passo 2). Com isso, a primeira mais a segunda parte do link ficarão como este: https://acme.becon.com.br/wserver/apiForm/?apiKey=e6395275-c492-7489-dj46-t73ay59a95yk ;
3 – Ao final da segunda parte, acrescente o símbolo “&”, e em seguida a variável já com seu valor “phonenumber=55%PHONE%” que será utilizado pela Becon para informações de número de telefone. Então adicionando a terceira parte, o link ficará parecido com este: https://acme.becon.com.br/wserver/apiForm/?apiKey=t5395205-c492-9499-be46-t75ay20a97ek&phonenumber=55%PHONE% ;
4 – Se usar um template que contém a variável “name”, terá que informá-la aqui no link, com isso, acrescente o símbolo de “&”, e em seguida a variável “name=%FIRSTNAME%”. Então adicionando a quarta parte, o link ficará parecido com este: https://acme.becon.com.br/wserver/apiForm/?apiKey=t5395205-c492-9499-be46-t75ay20a97ek&phonenumber=55%PHONE%&name=%FIRSTNAME% ;
5 – No final da quarta parte do link, acrescente o símbolo de “&”, depois a variável já com o valor atribuído “closeAfterSend=0” para que o sistema, quando enviar a mensagem para o lead, deixe em modo Expirado. Adicionando a quarta parte, o link ficará algo assim: https://acme.becon.com.br/wserver/apiForm/?apiKey=t5395205-c492-9499-be46-t75ay20a97ek&phonenumber=55%PHONE%&name=%FIRSTNAME%&closeAfterSend=0 ;
6 – E por fim, no final da quinta parte, adicione o símbolo de “&”, depois a variável “template=” mais o ID do template que será utilizado para encaminhar as mensagens aos clientes (Passo 2). O link completo, nesse exemplo, ficará: https://acme.becon.com.br/wserver/apiForm/?apiKey=t5395205-c492-9499-be46-t75ay20a97ek&phonenumber=55%PHONE%&name=%FIRSTNAME%&closeAfterSend=0&template=8c2aceea-b88c-4b7c-bf09-b213cdd54025 .
Copie e cole o link em algum lugar para usar no próximo passo da Integração Activecampaign.
Configuração da automação no ActiveCampaign
Após fazer login na sua conta do ActvieCampaign, acesse o menu “Automações” e clique na opção “Adicione um gatilho de entrada”.

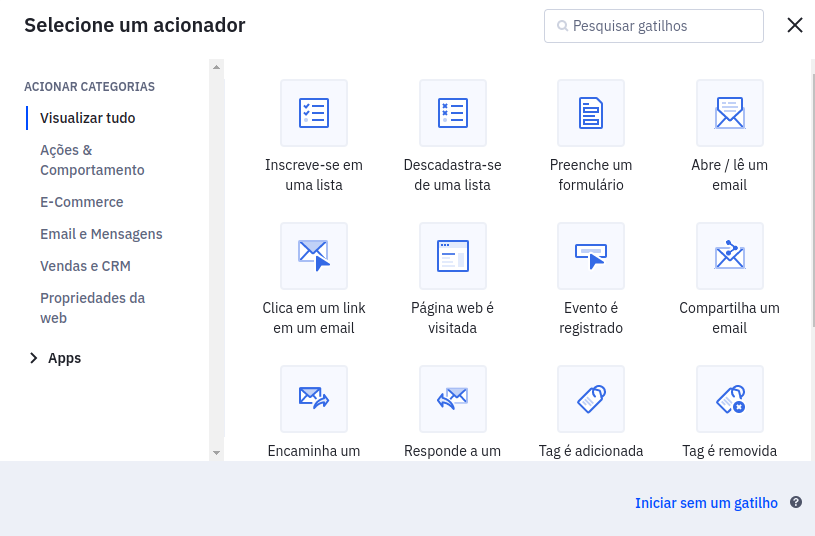
Nas várias opções de gatilhos, selecione o que irá ser executado. Para este exemplo, selecionei o gatilho “Preenche um formulário”.

Selecione qual formulário irá ser o gatilho e depois clique no botão “Adicionar gatilho de entrada”.

Agora selecione o menu “Condições e fluxo de trabalho”, e em seguida clique na opção ‘Webhook”.


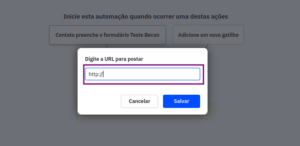
Cole o link que foi construído no passo anterior, e depois clique no botão “Salvar”.
Com o fluxo criado, agora é só colocar em ação.

- API
- Conceitos
- Configurações
- Integrações
- Primeiros passos
- Utilização estratégica