Você poderá ver o conteúdo deste artigo no vídeo abaixo, se preferir!
Neste artigo mostro como fazer a integração do GreatPages com a Becon, com o passo a passo de como enviar uma mensagem personalizada no WhatsApp após o lead preencher as informações na Landing Page.
O GreatPages é um criador de landing pages, conhecidas também como páginas de captura de leads. A plataforma disponibiliza vários templates já prontos com diferentes temas, para arrastar e soltar, assim não é necessário contratar um design ou profissional de TI para construir a página de captura.
Fazendo esta integração com a Becon, após o lead preencher suas informações com número de WhatsApp, a plataforma enviará uma mensagem personalizada quase de imediato, podendo ter um botão de resposta no template para acionar o fluxo do chatbot.
Pegando informações na Becon
ID chave API
Na plataforma da Becon, é preciso gerar uma chave de API para adicionar no link. Caso não saiba como gerar, clique aqui para ser redirecionado ao artigo.
ID do template
O ID do template que será utilizado para o envio da mensagem ao WhatsApp do lead poderá ver acessado no menu “Desenvolvedor”. Acesse a opção “Dicionário de IDs”, procure pelo template que será usado, e clique no símbolo de uma folha para copiar o seu ID. Em seguida, cole em um bloco de notas.

Criando o link para o Webhook
Para melhor entendimento, separamos a criação do link em algumas partes.
1 – Copie o subdomínio da empresa criado na Becon e acrescente “/wserver/apiForm/?”, um exemplo de como ficará a primeira parte: https://acme.becon.com.br/wserver/apiForm/?.
2 – Ao final da primeira parte do link que termina com o sinal de interrogação (“?”) acrescente a variável “apiKey=” mais o ID da chave API gerado na plataforma da Becon (Passo 2). Com isso, a primeira mais a segunda parte do link ficará como este: https://acme.becon.com.br/wserver/apiForm/?apiKey=89b3b134-2121-4597-e9gf-097ba1314tl4.
3 – Ao final da segunda parte, acrescente o símbolo “&”, e em seguida a variável “phonenumber” utilizado pela Becon para informações de número de telefone. Então adicionando a terceira parte, o link ficará parecido com este: https://acme.becon.com.br/wserver/apiForm/?apiKey=89b3b134-2121-4597-e9gf-097ba1314tl4&phonenumber.
4 – No final da terceira parte do link, acrescente o símbolo de “&”, depois a variável já com o valor atribuído “closeAfterSend=0” para que o sistema, quando enviar a mensagem para o lead, deixe em modo Expirado. Adicionando a quarta parte, o link ficará algo assim: https://acme.becon.com.br/wserver/apiForm/?apiKey=89b3b134-2121-4597-e9gf-097ba1314tl4&phonenumber&closeAfterSend=0.
5 – E por fim, no final da quarta parte, adicione o símbolo de “&”, depois a variável “template=” mais o ID do template que será utilizado para encaminhar as mensagens aos clientes (Passo 2). O link completo, nesse exemplo, ficará: https://acme.becon.com.br/wserver/apiForm/?apiKey=89b3b134-2121-4597-e9gf-097ba1314tl4&phonenumber&closeAfterSend=0&template=ac05g5er-y7be-4bh8-a893-13597d7d8d55.
Acessando configurações do Greatpages
Faça o login da sua conta no https://app.greatpages.com.br, e após selecionar a sua página de formulário, clique no botão “Editar Design”.
![]()
Clique em algum campo do formulário e, nas opções que irão aparecer, selecione “Configurar”.


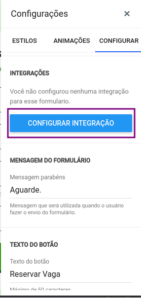
No menu que irá aparecer no lado direito da tela, clique no botão “CONFIGURAR INTEGRAÇÃO”.
Selecione a opção “Webhook” e depois clique em “Continuar”.

No campo “URL da integração”, adicione o link gerado no passo anterior com as informações na plataforma da Becon, depois selecione o método de envio “Enviar via Post”. Em seguida clique em “Continuar”.

No campo criado para que o Lead informe o número de contato (neste exemplo foi o WhatsApp com DDD), na coluna “Variável de integração” altere para phonenumber, pois é a variável padrão que a Becon utiliza para armazenar os números de telefones e poder encaminhar as mensagens. Depois clique em “Concluir”.

Testando a Integração
Para testar a integração, na parte superior à direita da tela, clique em “PRÉ-VISUALIZAR”.

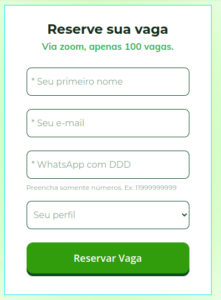
No formulário preencha os campos, e clique no botão de ação para encaminhar a mensagem (neste exemplo o botão está com o nome “Reservar Vaga”).
Dica Becon: para o envio da mensagem, o lead terá que digitar somente o número de telefone com o ddd, pois a variável “phonumber” aceita somente números sem outros caracteres. Repare que abaixo no campo “*WhatsApp com DDD” consta a mensagem “Preencha somente números. Ex: 11999999999”.
Prontinho!
Agora que você já sabe como fazer a integração do GreatPages com a Becon, bora fazer as configurações e começar a enviar mensagens personalizadas para seus Leads no WhatsApp!
- API
- Conceitos
- Configurações
- Integrações
- Primeiros passos
- Utilização estratégica