Este artigo mostra como fazer a integracão Elementor Pro com WhatsApp API da Becon via webhook utilizando, uma plataforma de criação de sites. Isso possibilita enviar instantaneamente uma mensagem para os leads que preencherem um formulário no seu site, utilizando a API Oficial do WhatsApp.
Elementor é uma plataforma disponibilizada no WordPress, que permite a criação de sites na técnica de arrastar e soltar, facilitando o desenvolvimento sem precisar de códigos de programação.
A integracão Elementor Pro com WhatsApp API da Becon é feita através do Webhook, que possibilita o envio de informações entre dois sistemas distintos. Os dados serão levados para a plataforma da Becon sempre que um lead preencher o formulário da página. E através de um link (que iremos ensinar a criar e adicionar no campo de url do Webhook no Elementor), será acionado um template de mensagem para ser enviado via WhatsApp.
Acessando o Elementor
Na página do WordPress, acesse a opção “Páginas”

Após localizar o título da página, clique em “Editar”.

Clique no botão “Editar com Elementor”, que deve aparecer no centro da página.

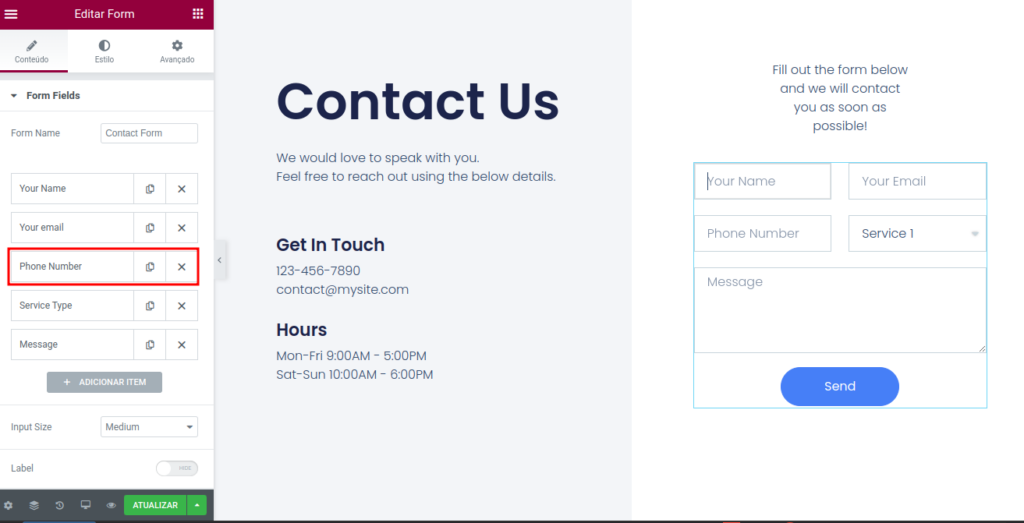
Por padrão, a Becon utiliza a propriedade “phonenumber” para armazenar os contatos telefônicos dos clientes. No template do Elementor para este exemplo, o campo de telefone está com o nome “Phone Number”, caso esteja com a mesma situação, há a necessidade de alterar a identificação.

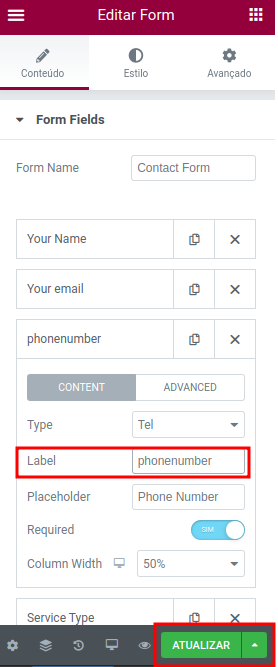
Para alteração do nome, clique no campo Phone Number, e em Form Fields selecione “Phone Number”.
Na opção “Label”, altera o nome para “phonenumber”, após clique em “Atualizar”

Para adicionar o Webhook, clique em algum campo do formulário. Depois, no menu “Conteúdo”, selecione a opção “ Action After Submit”.

Clique ao lado da propriedade que o template já traz (neste exemplo, o ”Email”), e selecione a opção “Webhook”.

Agora deixe a página do Elementor aberta, e vamos para a plataforma da Becon.
Pegando informações na Becon
ID chave API
Para seguir com a integracão Elementor Pro com WhatsApp API da Becon, é preciso gerar uma chave de API na plataforma para adicionar no link. Caso não saiba como gerar, clique aqui para ser redirecionado ao artigo.
O ID do template que será utilizado para o envio da mensagem ao WhatsApp do lead poderá ver acessado no menu “Desenvolvedor”. Acesse a opção “Dicionário de IDs”, procure pelo template que será usado, e clique no símbolo de uma folha para copiar o seu ID. Em seguida cole em um bloco de notas.

De volta ao Elementor
Com as informações coletadas na plataforma da Becon, agora precisamos copiar o ID do campo de telefone do formulário do Elementor.
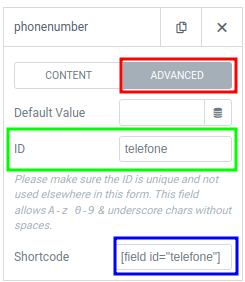
Em “Form Fields”, clique na opção “phonenumber”.

Clique em “ADVANCED” caso queira mudar a informação do ID (para deixar mais amigável). Altere o campo “ID”, e depois copie toda a informação do campo Shortcode que está em destaque na cor azul.

Com todas as informações anotadas no bloco de notas, vamos criar o link.
Criando o link para o Webhook
Para melhor entendimento, separamos a criação do link em algumas partes.
1 – Copie o subdomínio da empresa criado na Becon e acrescente “/wserver/apiForm/?”, um exemplo de como ficará a primeira parte: https://acme.becon.com.br/wserver/apiForm/?;
2 – Ao final da primeira parte do link que termina com o sinal de interrogação (“?”) acrescente a variável “apiKey=” mais o ID da chave API gerado na plataforma da Becon (Passo 2). Com isso, a primeira mais a segunda parte do link ficará como este: https://acme.becon.com.br/wserver/apiForm/?apiKey=e1359701-b391-4198-ba45-d77af25a89dc;
3 – Ao final da segunda parte, acrescente o símbolo “&”, e em seguida a variável “phonenumber” utilizado pela Becon para informações de número de telefone, e o ID do campo de telefone do formulário no Elementor, que é o “[field id=”telefone”]”. Então adicionando a terceira parte o link ficará parecido com este: https://acme.becon.com.br/wserver/apiForm/?apiKey=e1359701-b391-4198-ba45-d77af25a89dc&phonenumber=[field id=”telefone”];
4 – No final da terceira parte do link, acrescente o símbolo de “&”, depois a variável já com o valor atribuído “closeAfterSend=0” para que o sistema, quando enviar a mensagem para o lead, deixe em modo Expirado. Adicionando a quarta parte, o link ficará algo assim: https://acme.becon.com.br/wserver/apiForm/?apiKey=e1359701-b391-4198-ba45-d77af25a89dc&phonenumber=[field id=”telefone”]&closeAfterSend=0.
5 – E por fim, no final da quarta parte, adicione o símbolo de “&”, depois a variável “template=” mais o ID do template que será utilizado para encaminhar as mensagens aos clientes (Passo 2). O link completo, nesse exemplo, ficará: https://acme.becon.com.br/wserver/apiForm/?apiKey=e1359701-b391-4198-ba45-d77af25a89dc&phonenumber=[field id=”telefone”]&closeAfterSend=0&template=7e2aceea-b89c-4c6c-bf09-b213cdd53225
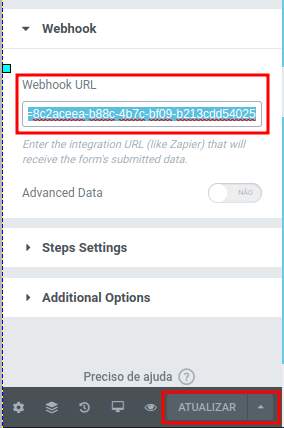
Copie a url criada nos passos anteriores, volte para o “Edit Form” do Elementor, clique na opção Webhook e no campo “Webhook URL” e cole o link criado. Depois clique no botão “Atualizar”.

Testando a Integração Elementor Pro
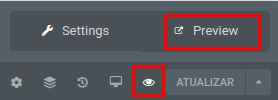
Para testar a integração Elementor Pro, clique no símbolo de um olho ao lado do botão “Visualizar”, e selecione a opção “Preview”.

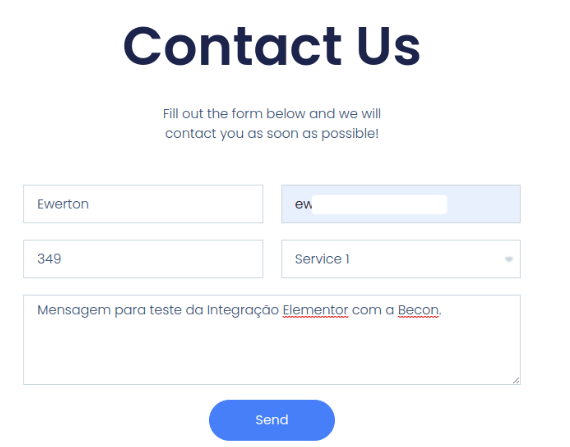
Preencha os campos do formulário com um número de contato WhatsApp válido, e em seguida clique no botão Send.

Em instantes, você receberá a mensagem do template escolhido no WhatsApp.

Prontinho! Agora você sabe como fazer a Integracão Elementor Pro com WhatsApp API da Becon! Você pode navegar pelos outros artigos de categorias no menu abaixo, ou clicar aqui para voltar.
- API
- Conceitos
- Configurações
- Integrações
- Primeiros passos
- Utilização estratégica