Neste artigo mostramos como configurar Webhook no fluxo de chatbot da Becon, fazendo assim consultas a outros sistemas quase que instantâneamente.
Webhook é um serviço que permite a comunicação entre duas aplicações, enviando ou recebendo notificações de dados quando algum evento acontece em algum sistema.
Para que a comunicação aconteça, é preciso de uma url para enviar ou receber alguma notificação de dados e informar ao sistema qual o gatilho para a troca de informações entre as duas aplicações.
Para o exemplo deste artigo, utilizamos o sistema online DummyJSON, uma plataforma gratuita de API Rest disponibilizado para testes sem precisar da execução de nenhum código.
No cenário criado, configuramos o Webhook com o método GET e a url “https://dummyjson.com/products”. Quando acionado, o sistema da Becon irá enviar as informações através da url e o aplicativo DummyJson irá fazer a transferência dos dados solicitados em formato de arquivo JSON.

O artigo foi feito com a finalidade de como configurar Webhook e o seu potencial no fluxo do Chatbot da Becon, caso não sabe criar um bot por fluxo, clique nas indicações dos artigos abaixo antes de prosseguir.
Como criar fluxos para chatbot na Becon Whatsapp
Como criar um chatbot estratégico na Becon Whatsapp
Métodos de requisições
Antes de iniciarmos as configurações, é importante saber sobre os métodos de requisições que a Becon usa no Webhook.
São 4 métodos disponíveis de requisições: GET, POST, PUT e DELETE.
Seguem as explicações resumidas, conforme RFC 7231.
GET: utilizado para solicitar que o servidor de destino faça a transferência de informações representadas na mensagem de origem para o sistema da Becon.
POST: utilizado para solicitar que o servidor de destino processe as informações conforme representação da mensagem de origem.
PUT: utilizado para solicitar que o servidor de destino crie ou substitua as informações definidas pela representação da mensagem de origem.
DELETE: utilizado para solicitar que o servidor de destino exclua as informações, conforme representação da mensagem de origem.
Adicionando e configurando Webhook no fluxo
Card pergunta
Para este cenário, iniciei o fluxo com o card “Pergunta”, com a finalidade do usuário digitar alguma informação.

Nesta etapa, escreva uma mensagem solicitando ao usuário que digite alguma informação, neste exemplo um código.
No campo em destaque vermelho, foi criada a variável “@codigo”, que irá armazenar o valor digitado pelo usuário. Depois clique no botão “Salvar”.

Nota: Para criar variáveis no fluxo, sempre comece com o carácter “@”.
Integração Webhook

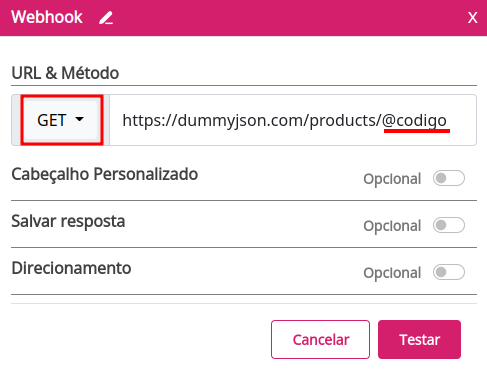
Para este exemplo, utilizei o método GET e ao final da url de destino, informei a variável “@codigo” que terá a mensagem digitada pelo usuário para consulta no destino. Em seguida, cliquei no botão “Testar”.

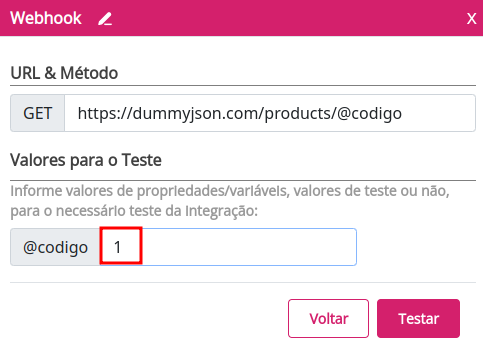
Para realizar o teste, digite alguma informação após a variável criada e depois selecione o botão “Testar”.

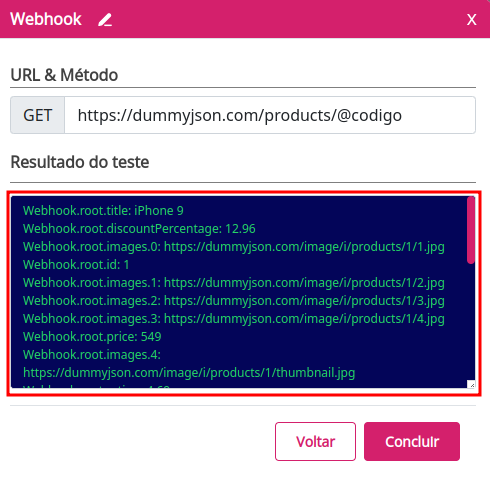
Segue exemplo de um teste com sucesso, o qual apresenta as informações recebidas pela consulta.
Para finalizar esta etapa, clique no botão “Concluir”.

Importante: conforme as informações no quadro preto, as variáveis do arquivo JSON serão representadas após notação “Webhook.root.”. Como exemplo na primeira linha do retorno da consulta, a variável “title” está representada no sistema da Becon pela notação “Webhook.root.title”, esta informação pode ser utilizada para validações no card de “Condição” ou apresentar o valor da propriedade no WhatsApp.
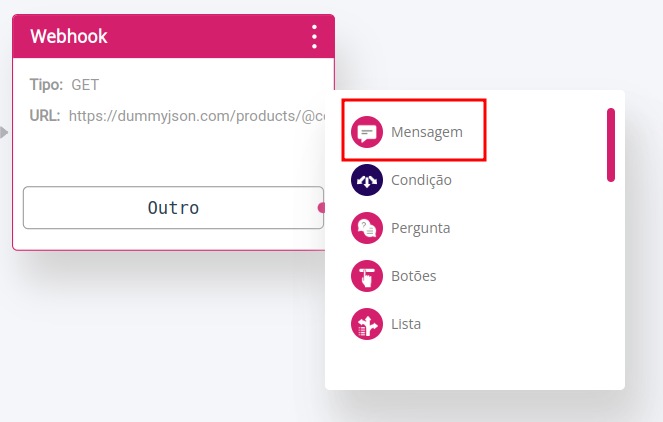
Card Mensagem
Para apresentar o resultado no WhatsApp do cliente, utilizei o card “Mensagem”.

Há duas opções para informar os valores das variáveis transferidos do arquivo JSON na tela:
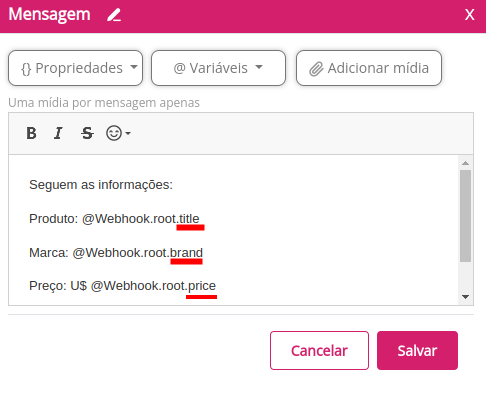
- Informando o nome da variável JSON após “@Webhook.root.”, conforme exemplo na figura:

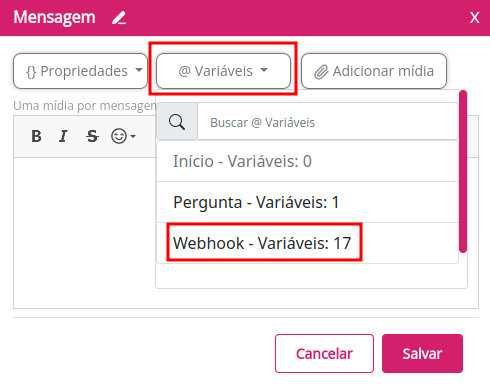
- Ou selecione a caixa “@Variáveis”, e depois clicando na opção “Webhook – Variáveis”. Neste exemplo, o sistema trouxe dezessete variáveis do arquivo Json.

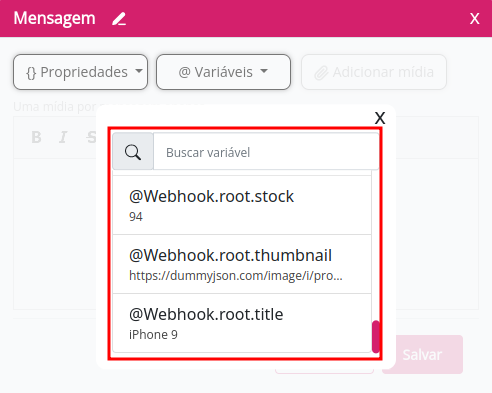
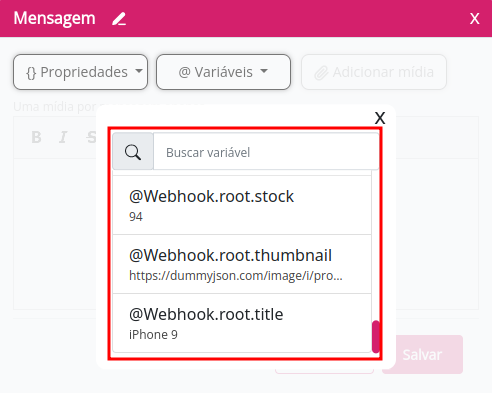
No menu suspenso, selecione a variável cujo valor deseja apresentar no WhatsApp do cliente.

Para finalizar o fluxo, clique no botão “Salvar Fluxo”, e em seguida no símbolo “<” para retornar.

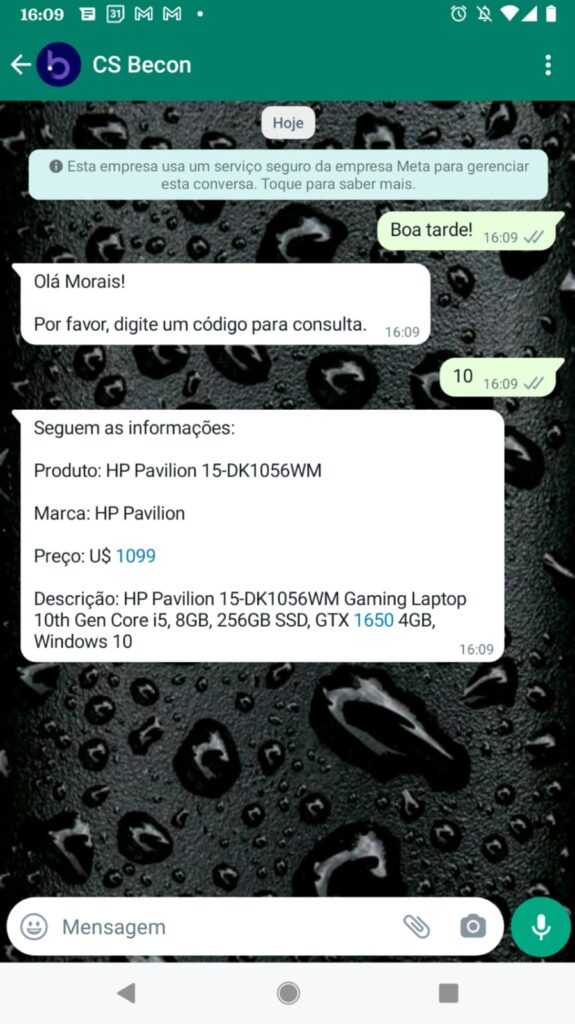
Abaixo o exemplo das mensagens configuradas sendo apresentado no WhatsApp do cliente:

Pronto!
Agora que você já sabe a como configurar Webhook no fluxo do Chatbot da Becon, conecte o seu sistema para entregar mensagens mais personalizadas aos seus clientes.
- API
- Conceitos
- Configurações
- Integrações
- Primeiros passos
- Utilização estratégica