Neste artigo vou lhe ensinar a como adicionar Widget da Becon na página Web, para capturar Leads e aumentar o tráfego no seu WhatsApp.
Widgets são micro aplicativos exibidos na tela de uma página web, e têm se popularizado por aumentar o engajamento dos visitantes e atratividade dos sites. Neste artigo, verá que é bem simples editar e personalizar um para o seu negócio.
Além de uma página atrativa e fértil para o tráfego de visitantes, com o Widget da Becon você irá agregar ainda mais valor para levar leads ao seu WhatsApp.
Para este artigo, usei o WordPress com o plugin Elementor na versão gratuita, mas se você tiver outro editor de página web, terá apenas que adaptar alguns passos tendo este manual como exemplo.
Gerando o código de Widget na Becon
Na plataforma da Becon acesse o menu “Desenvolvedor”, depois “Widget para Sites”.
Importante personalizar os textos e outras informações nas opções da parte central da tela. Depois clique no botão “Gerar Código Widget”.


Na parte inferior da tela, clique em “Copiar Código”.
Acessando WordPress

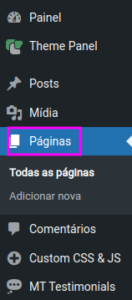
No WordPress acesse o menu “Páginas”.
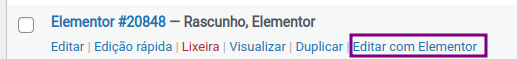
Na página em que irá adicionar o código de Widget, clique em “Editar com Elementor”.

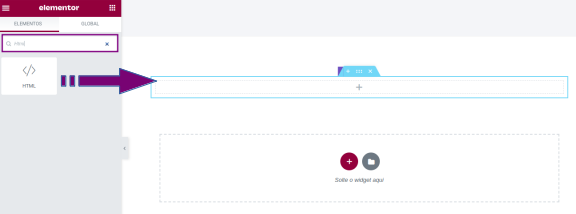
No campo de pesquisa, digite “HTML”, clique no bloco que irá aparecer abaixo, e arraste para o espaço da sua página.

No campo “Código HTML”, copie o código do Widget da Becon, e depois já irá aparecer um símbolo do WhatsApp no canto inferior à direita da tela.

Para testar, clique no símbolo de um olho (Ver alterações).
![]()
Na página que irá abrir, clique no símbolo do WhatsApp no canto inferior direito, logo acima irá abrir uma tela com o botão de ação.

Para salvar, volte na página do Elementor e clique no botão “Publicar”.
![]()
Pronto!
Agora que você já sabe como adicionar Widget da Becon na página Web, bora fazer as configurações e começar a enviar Leads da sua página para o WhatsApp API da Becon.
- API
- Conceitos
- Configurações
- Integrações
- Primeiros passos
- Utilização estratégica